The 2nd hardest part is starting a project, the 1st is
Welcome to my blog series on mastering clean architecture with the MediatR library!
In the ever-evolving world of software development, maintaining a clean and scalable architecture is crucial for building robust applications. This series will delve into the principles and practices of clean architecture, leveraging the powerful MediatR library to streamline your workflows.
Throughout this journey, we'll explore the essential elements of setting up your solution, implementing MediatR for command and query handling, adding robust validation mechanisms, and much more. By the end, you'll be equipped with the knowledge and tools to create applications that are not only maintainable but also resilient to change.
Get ready to enhance your coding skills and dive deep into the world of clean architecture. Let’s make your codebase cleaner, one step at a time.
Stay tuned and happy coding!
- Starting the solution
- The basics of Mediatr
- Adding Validation
- Adding some Domains
- Domain Types and using the Strongly Typed IDs Library
- Adding some infrastructure - EF Core
- Some useful Utilities to write
Introduction to clean architecture and its importance
Clean architecture is essential because it separates concerns, making your code more modular, testable, and maintainable. This allows for easier scaling and adapting to changes in the future. The basic layers are:
- Presentation
- Application
- Domain
- Infrastructure
These are often shown in a onion type diagram:

- Presentation Layer - Handles everything the user interacts with. The API Endpoints
- Application Layer - Orchestrates the application's use cases and business logic. Commands and Queries
- Domain Layer - Core business logic and rules. Rules such as CustomerName must have a value.
- Infrastructure Layer - Handles external dependencies. Such as calling a Database
Together, these layers ensure a clean separation of concerns, making your application modular, maintainable, and scalable.
Setting up the initial project
There's different ways to setup the project.
- You can have one web project with all the layers🤮
- You can have projects for each layer 🤨
- You can have projects for each layers and have some common code to try and keep things cleaner 😊
I have opted to do option 3. There is some code which just make things easier but can clutter your main project. These could easily be moved to NuGet packages for your organisation to reuse on projects.
Ok Lets Go!
- Create a new ASP.NET Core Web API
- New > Project > ASP.NET Core Web API
- Project Name : CleanArchitecture.Api
- I'm using .NET 8.0 (currently LTS)
- HTTPS - ✔️
- Use Controllers - ✔️
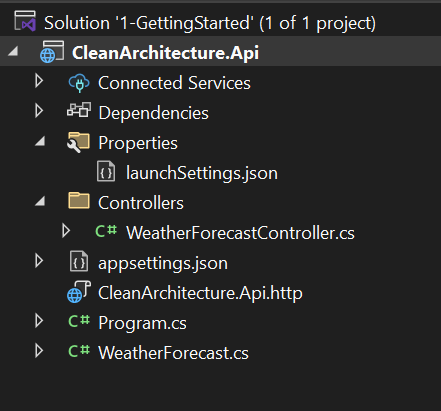
This should get you something like

- Remove the code files
WeatherForecastController.csWeatherForcast.cs - Also comment out the following launch settings
"launchUrl": "weatherforecast", - Also remove weatherforecast from the CleanArchitecure.Api.http so that the line is
GET {{CleanArchitecture.Api_HostAddress}}/
- Remove the code files
Now Lets create a class library for each layer
- CleanArchitecture.Application
- CleanArchitecture.Domain
- CleanArchitecture.Infrastructure
Feel free to remove the Class.cs from each one. We will come back to these project later.
I think it is also worth creating a few folders for:
- Common
- Right Click on Solution > Add Folder.
- Name it
Common
- Tests
- Right Click on Solution > Add Folder.
- Name it
Tests
- Utilities
- Right Click on Solution > Add Folder.
- Name it
Utilities
Add some references.
Different layers can communicate between themselves but they can not jump between layers. Lets set that up now
- CleanArchitecture.Api> Right Click Dependencies > Add Project Dependency
- Tick CleanArchitecture.Application
- Tick CleanArchitecture.Infrastructure
- CleanArchitecture.Application> Right Click Dependencies > Add Project Dependency
- Tick CleanArchitecture.Domain
- Tick CleanArchitecture.Domain
Conclusion
We've successfully laid the groundwork for our clean architecture journey by creating a well-organized solution structure with clearly defined layers: Core, Infrastructure, and Presentation (API). This initial setup is crucial, as it forms the backbone of our application, ensuring a modular and maintainable codebase.
By organizing the code within these layers, we have set ourselves up for success in the upcoming posts. Each layer will handle its specific responsibilities, allowing us to build a robust and scalable application as we delve into topics such as implementing MediatR, adding validation, and more.
This initial organization will streamline our development process and make it easier to manage and extend the application as we progress. With this solid foundation in place, we're ready to dive deeper into the intricacies of clean architecture.
Stay tuned for the next post where we will explore the basics of MediatR and begin implementing our first request and handler!